알아둬야 하는 사이트다.
Overview (Java(TM) EE 7 Specification APIs) (oracle.com)
우리가 주의 깊게 봐야 되는 패키지는 javax.servlet.http이다.
그중에서 4에서 배운것은 HttpServletRequset이다.

*JSP 내장 객체의 종류
1. request
javax.servlet.http.HttpServletRequest
2. response
javax.servlet.http.HttpServletResponse
3.out javax.servlet.jsp.JspWriter
4.session javax.servlet.HttpSession
5.application javax.servlet.ServletContext
6. pageContext javax.servlet.jsp.pageContext
7.page javax.servlet.jsp.HttpJspPage
8.config javax.servlet.ServletConfig
9.exception javax.lang.Throwable
우리는 form을 이용해서 데이터를 서버에 전송했다.
이번에는 form을 사용하지 말고 사진앨범이나 앨범 제목을 클릭하면 데이터를 서버에 전송되도록 바꿔보자.
방법 : <a href="req_album_result.jsp?title=red">Day1</a>
 |
 |
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- div는 division은 요소들을 하나의 박스로 하나로 묶어주는 기능이다.
<!--form태그 말고 다른 방법으로 서버에 데이터를 전송해보자. -->
<div align =center>
<!-- <form action="req_album_result.jsp"> -->
<table border="1" width="700">
<tr>
<!--<td></td>-->
<td>앨범 커버</td>
<td>가수</td>
<td>앨범 제목</td>
</tr>
<tr>
<!--<td>
<input type="radio" name="title" value="red">
</td>-->
<td align= "center">
<img scr="01.jpg" width="100" height="100">
</td>
<td>레드벨벳</td>
<td>
<!-- form태그를 없애고 원하는 부분에 url링크를 넣으면 된다.
여기서 주의 할점! 링크만 넣으면 안된다. 이전엔 form 태그에 name과 value값으로 데이터를 전송했는데
이게 사라졌기 떄문에 url뒤에 ?title=red 식으로 적어줘야한다. -->
<a href="req_album_result.jsp?title=red">Day1</a>
</td>
</tr>
<tr>
<!--<td>
<input type="radio" name="title" value="lve">
</td>-->
<td align= "center">
<img scr="02.jpg" width="100" height="100">
</td>
<td>아이브</td>
<td>
러브다이즈
</td>
</tr>
<!--<tr>
<td colspan="4">
<input type="submit" value="확인">
</td>
</tr>-->
</table>
<!--</form> -->
</div>
</body>
</html>하지만 4,5에 배운 내용에는 치명적인 문제점이 있다.

URL에 http://localhost:8080/JSPBasic/JspTag/req_user_info.jsp?user_name=%EC%88%98%EB%B9%88&user_id=qwer&user_pw=1234&gender=%EC%97%AC%EC%9E%90&hobby=soccer®ion=%EC%84%9C%EC%9A%B8
아이디와 패스워드가 그대로 노출된다는 것이다. 우리는 지금까지 GET방식을 이용해서 데이터를 전송했다.
* HttpRequest 방식
GET 방식
1. 서버에 데이터를 요청하는 용도
2. 전송하는 데이터가 주소에 묻어서 감.
3. 전송했던 데이터는 브라우저의 히스토리에 접속했던 주소와 함께 남아 있어 보안성에 취약함.
4. 게시판 글 조회나 검색같이 서버의 정보를 가져올 필요성이 있을 때 사용함.
5. 전송할 수 있는 최대 크기는 브라우저별로 다르지만 크기가 정해져 있다.
6. HTML form태그가 반드시 필요하지는 않다. (URL을 사용하면 된다.)
POST방식
1. 서버에 데이터를 전송하는 용도
2. 전성되는 데이터가 URL에 묻어나가지 않고 전송 객체의 메시지 바디를 통해 전달됨.
3. 브라우저에 전달되는 데이터가 남지 않기 때문에 보안성에 강함.
4. 비밀번호나 주민번호 등 private 한 데이터를 서버에 전송해야 할 때 사용함.
5. 반드시 html form태그가 필요하다.
6. 데이터 양의 제제한이 없기 때문에 대량의 데이터를 전송할 수 있다.

post로 변경하는 방법 : method라는 속성을 "post"로 설정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
전송방식을 post로 사용하기 위해서는 반드시 form태그가 필요하다.
form태그의 method라는 속성을 "post"로 설정하면 요청방식이 post방식으로 전송된다.
-->
<form action ="req_post_take.jsp" method="post">
- 아이디: <input type="text" name="id" size="10px"/> <br/>
- 비밀번호: <input type="password" name="pw" size="10px"/><br/>
- 이름: <input type="text" name="name" size = "10px" /> <br/>
<input type="submit" value="전송" />
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>
# 아이디: <%= id %> <br/>
# 비밀번호: <%= pw %> <br/>
<!-- 불러온 파라미터를 한번만 사용할꺼면 이렇게 바로 사용해줘도 된다. -->
# 이름: <%= request.getParameter("name") %> <br/>
</body>
</html>
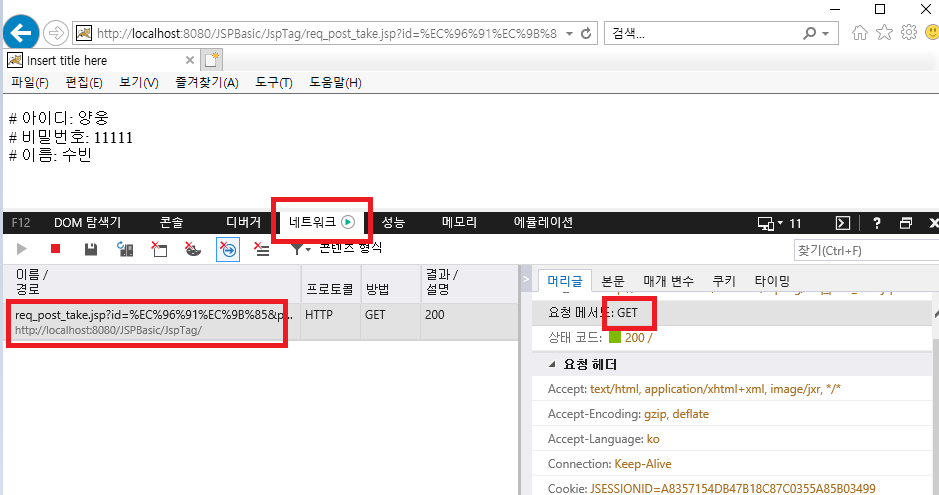
post방식이어서 데이터가 노출되지 않는다. 하지만 새로운 문제가 생김.
우리는 html, jsp 등 인코딩 방식을 utp-8로 설정해줬다. 하지만 이름 글자가 계속 깨지는 것을 확인할 수 있다.
이거는 데이터가 톰캣을 통해 출력되는데 톰캣의 인코딩을 설정해주지 않아서 발생되는 문제다.
톰캣 인코딩 설정 방법
* GET / POST 방식 브라우저 한글 처리
- 톰캣 서버의 기본 문자처리 방식은 IOS-8859-1 방식이다.
- 따라서 개발자가 별도의 한글 인코딩을 하지 않으면 서버로 전송된 데이터의 한글들이 깨져 보이는 현상이 발생된다.
1.GET 방식의 한글 처리
- server.xml 파일 수정
- 63번 줄에 < connector >에 속성 값으로 URIEncodign ="utf-8"
2.POST 방식의 한글 처리
- POST 방식을 처리하는 메서드(스트립트릿)에 request.setCharacterEncoding("utf-8");
 |
 |
추가 알아두면 좋은 점
servers > server.xml > 155번째 줄을 보면 context root를 확인할 수 있다. 여기서 수정을 할 수 있다.
'IT' 카테고리의 다른 글
| 6. JSP - 클라이언트와 서버간의 데이터 유지 cookie (로그인창 구현) (0) | 2022.09.07 |
|---|---|
| 5. JSP - 내장객체 response (0) | 2022.09.06 |
| 4-1. JSP 내장객체 request (0) | 2022.09.05 |
| 3-1. jsp - Directive태그 include속성 (0) | 2022.09.04 |
| 3. JSP - 기본 태그 연습 (0) | 2022.09.04 |



